이번에 시작한 Vue 프로젝트에서는 각 항목별로 제목을 달아준다.
그 제목을 좀 예쁘게 표시해보고자 아래와 같은 디자인을 구상해보았다.

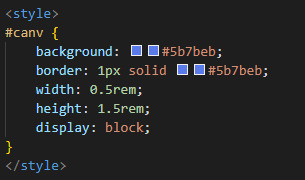
구글느님의 도움을 받아 canvas 태그를 사용하여 저런 사각형을 그릴 수 있었다.
헌데.. 보는 기기에 따라 달라지는 canvas의 width, height가 마음에 걸렸다.
그래서 pixel로 width, height를 고정하는 대신 vw, vh를 사용해보았다.
(참고로, vw랑 vh가 적용되려면 css에 {dsiplay: block; }을 넣어주어야 한다.

헌데 막상 모니터 크기에 따라 이상한 모양으로 변하곤 했다.

이렇게 잘 나오게 맞춰 놓아도

모니터 크기가 달라지면 위처럼 이상하게 변해버렸다.
vw,vh 대신 %를 사용해보아도 마찬가지였다.
어느 모니터에서든 자연스럽게 할 순 없는 건가..
하지만 아직 포기는 일렀다.
우리에겐 font-size에 맞춰 크기를 지정해주는 rem이 있었기 때문이다..!!

rem으로 맞추고 나니 모니터의 크기가 바뀌어도 자연스러운 width, height가 유지되었다!


반응형
'Development Experience > Web' 카테고리의 다른 글
| Vue 독립적인 Component 간의 데이터 통신 (feat. vuex store) (2) | 2022.09.21 |
|---|---|
| 여러 HTML 태그를 겹쳐서(overlay) 사용하고 싶을 때 (0) | 2022.09.16 |
| JAVA Optional of() vs ofNullable() (0) | 2022.04.01 |
| JAVA <-> gRPC 객체 (feat. Timestamp) (0) | 2022.04.01 |
| MyBatis Mapper 사용 안하기 (exclude DataSourceAutoConfiguration) (0) | 2022.04.01 |
